A premier event listing service, dedicated to showcasing all that Gothenburg has to offer.

Introduction
In a city as dynamic and culturally rich as Gothenburg, there's always something happening. From intimate art exhibitions and bustling music festivals to educational workshops and community gatherings, Gothenburg thrives with events round the year. Recognizing the need for a centralized platform that captures the city's pulse, Göteborgsguiden emerges as the ultimate solution.
Client:
Göteborgsguiden
Role:
Digital Designer & Art Director
Services:
Brand Identity, UI/UX, Product Design
Year:
2023
The challenge
Göteborgsguiden sought to reimagine how users discover events in Gothenburg. The main goal was to provide a seamless experience, from finding the perfect event to navigating it geographically. Explore this case study to see how the design solutions implemented have translated the city's energy into a holistic digital experience.




Digital Art Direction
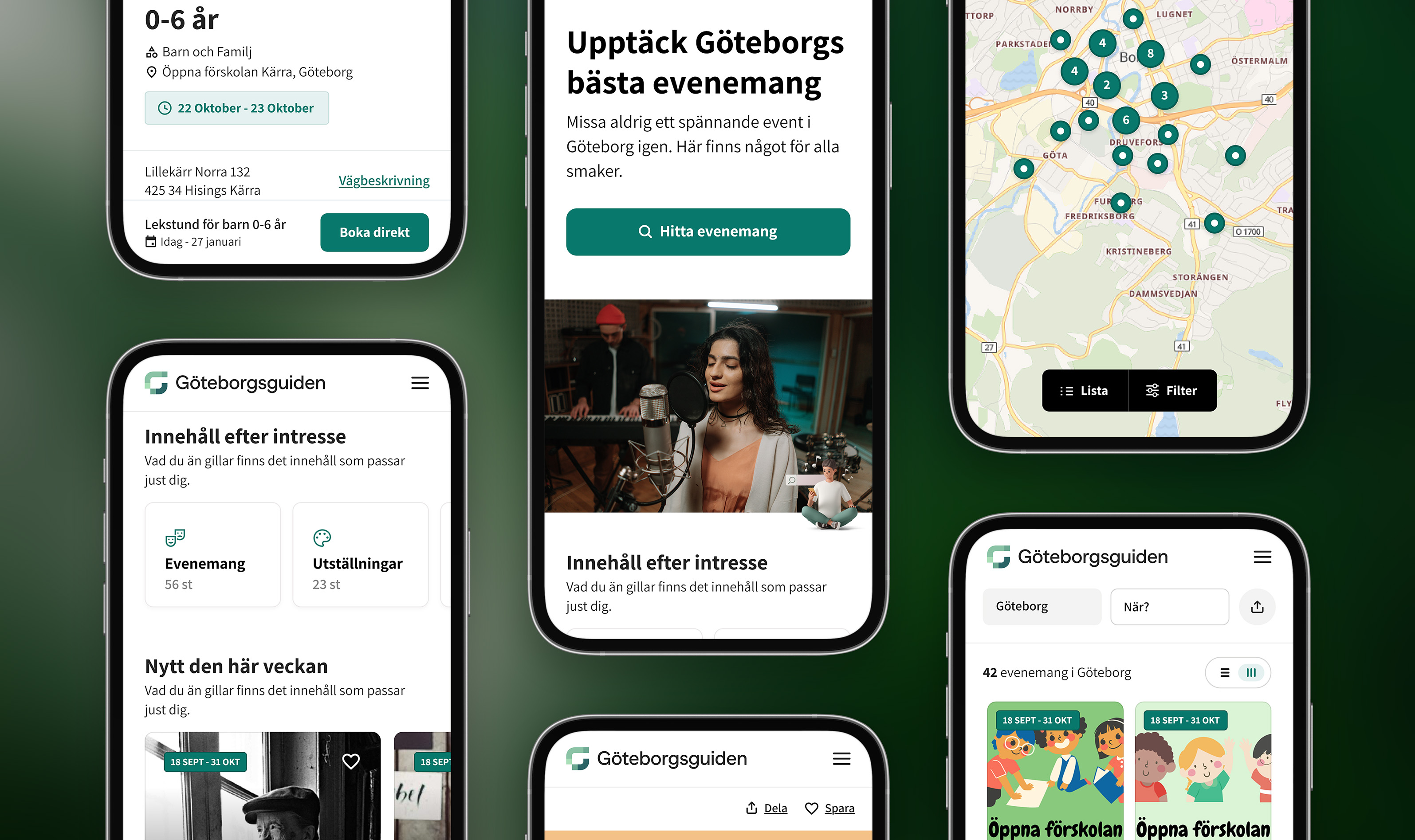
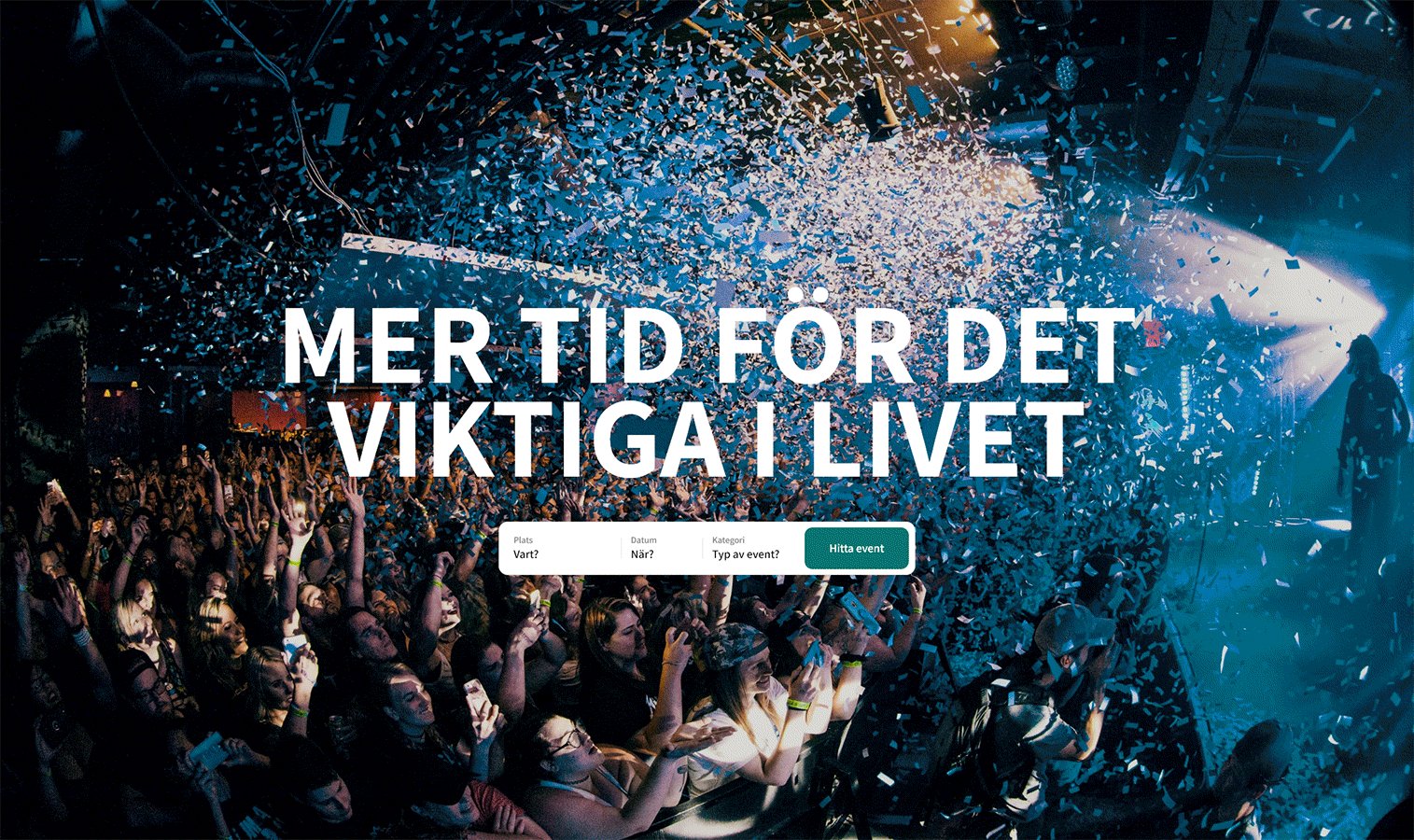
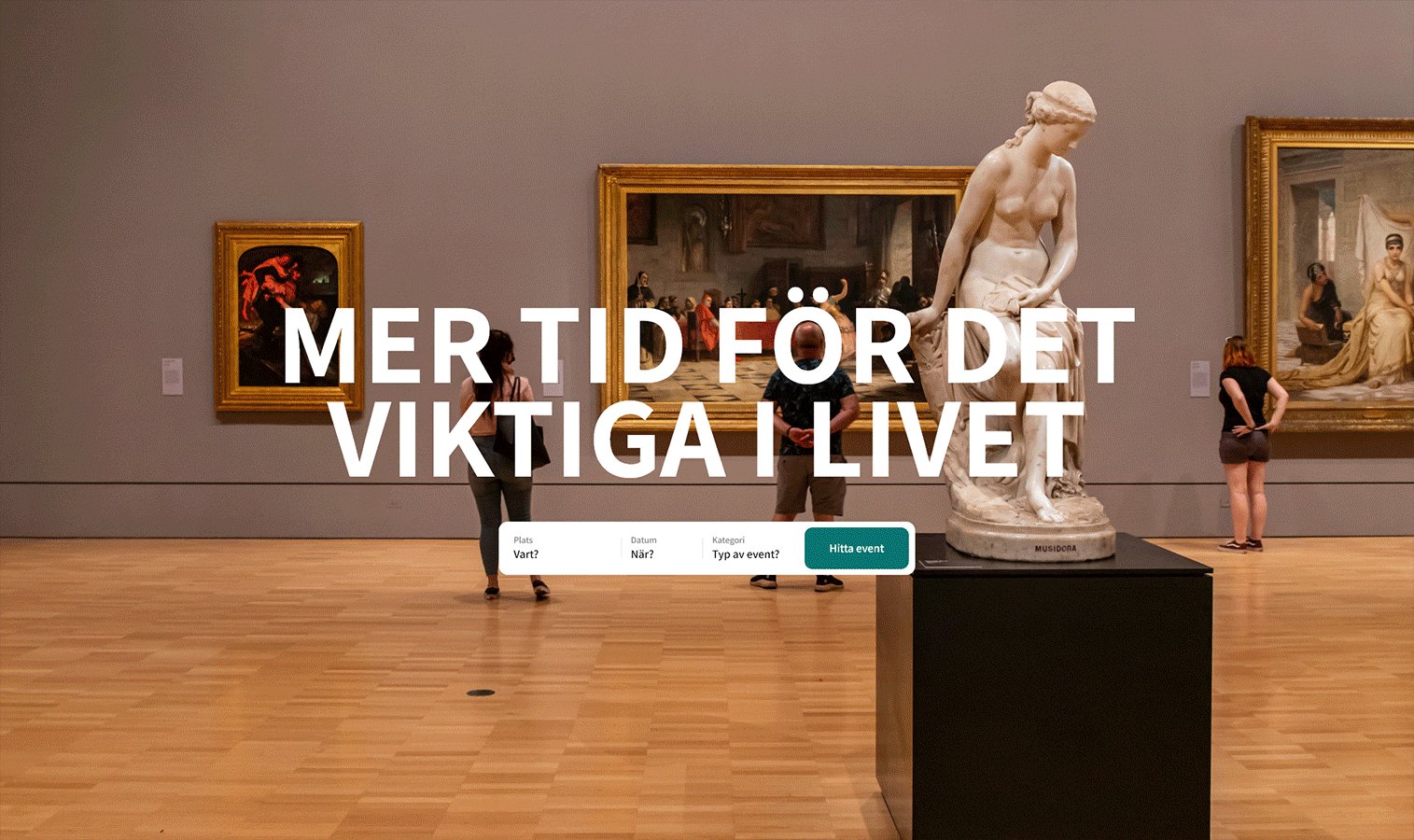
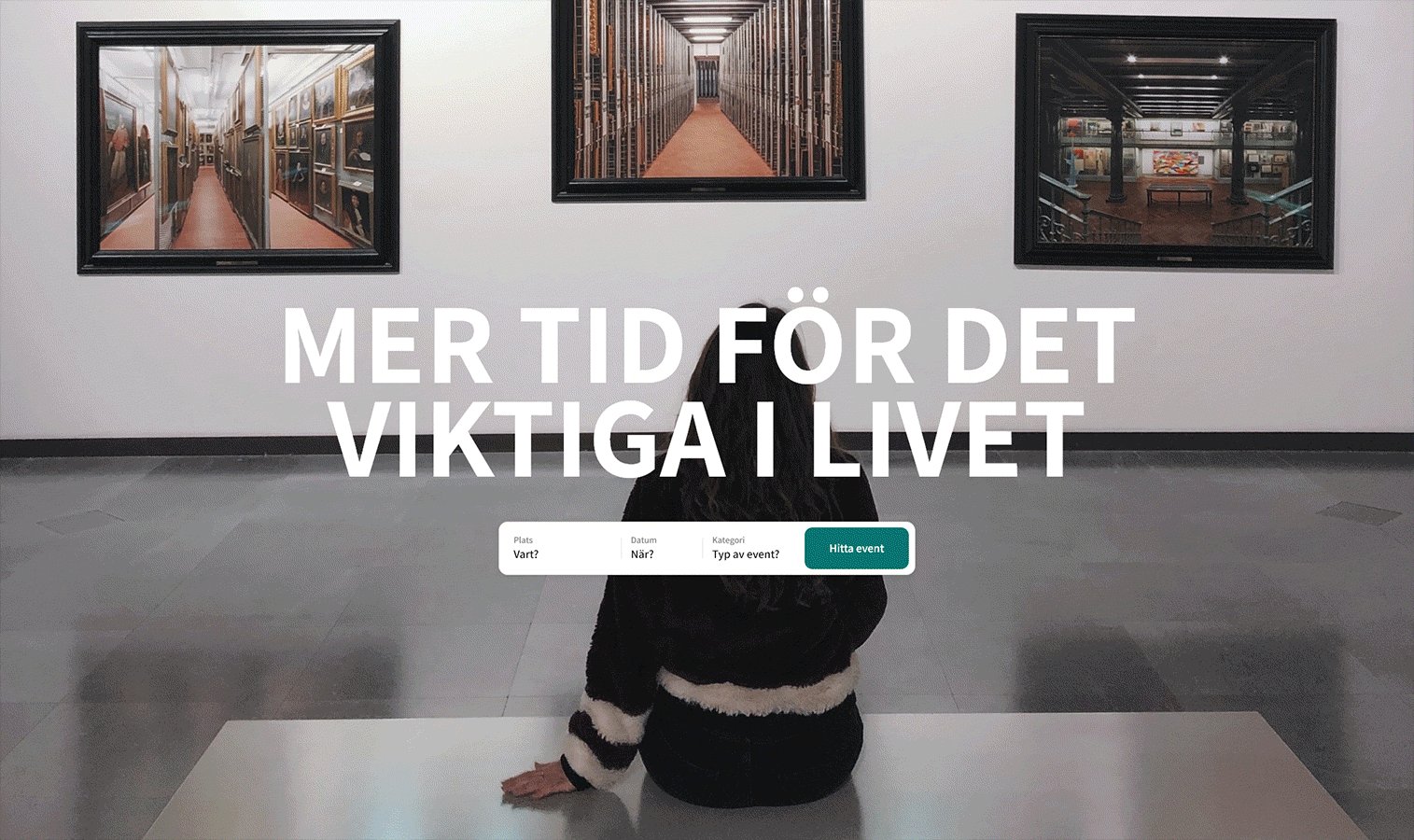
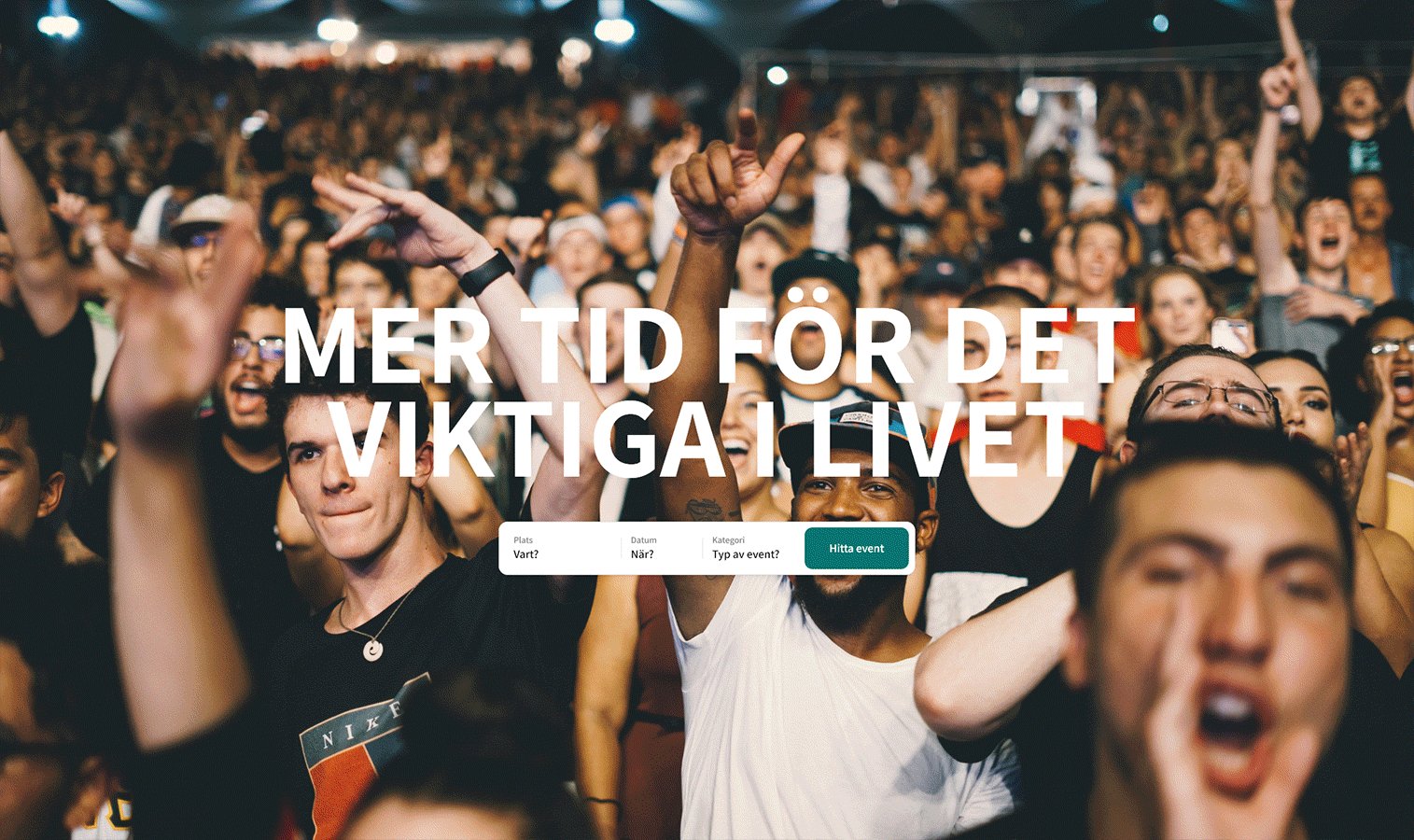
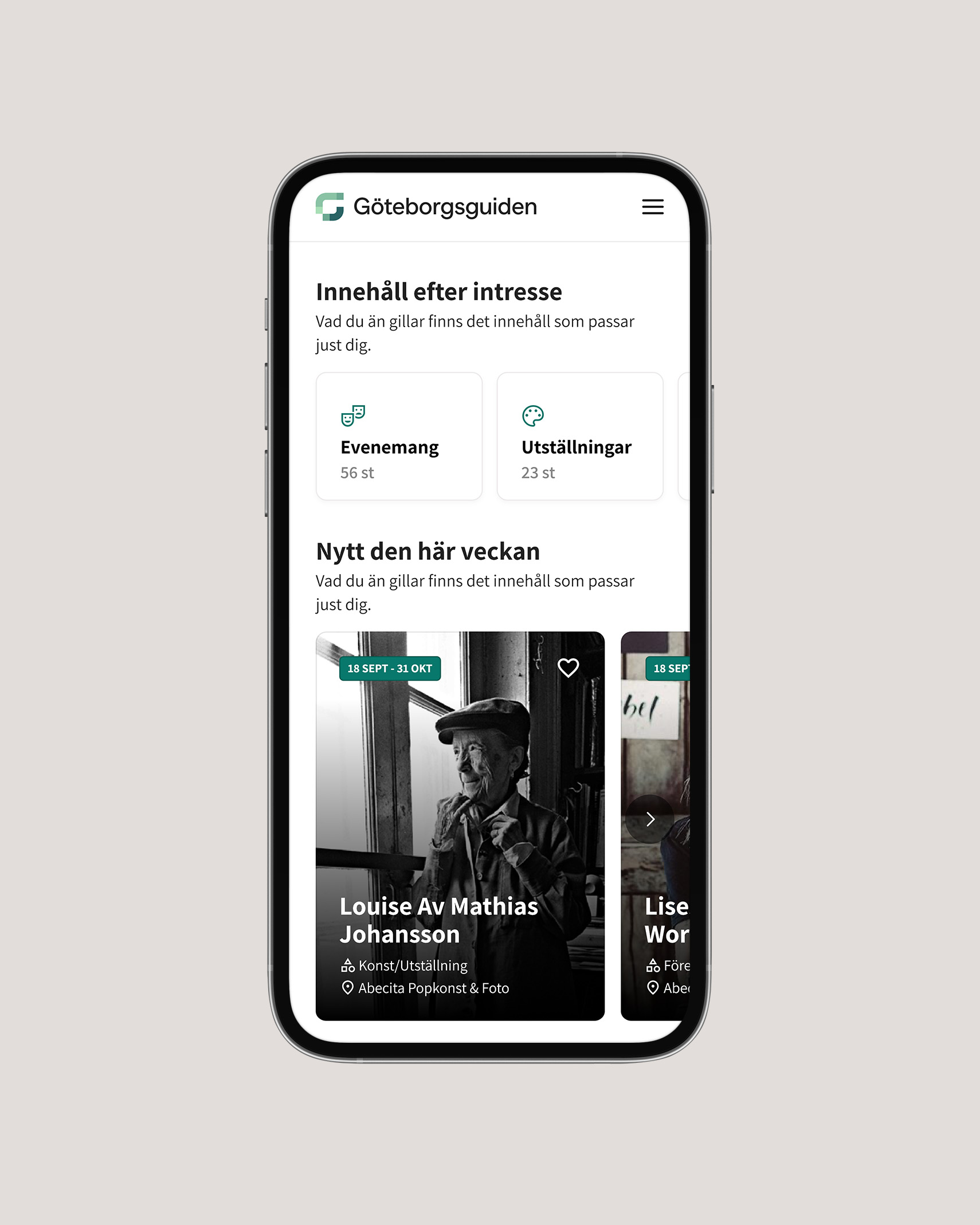
Given the plethora of events in Gothenburg, it was paramount to ensure the design did not overwhelm users. I opted for a clean, minimalist aesthetic to let the content - the events themselves - shine. Drawing inspiration from Gothenburg's landscapes, urban scenes, and cultural vibe, a dominant shade of green was chosen. To elevate the imagery and guarantee text clarity, I leaned towards a more modern sans-serif typography. The typography aimed to be both stylish and functional, enhancing user experience.
Recognizing Gothenburg's diverse audience, features like language translation and web accessibility tools ensure inclusivity, making sure every user can engage with the event details effectively.



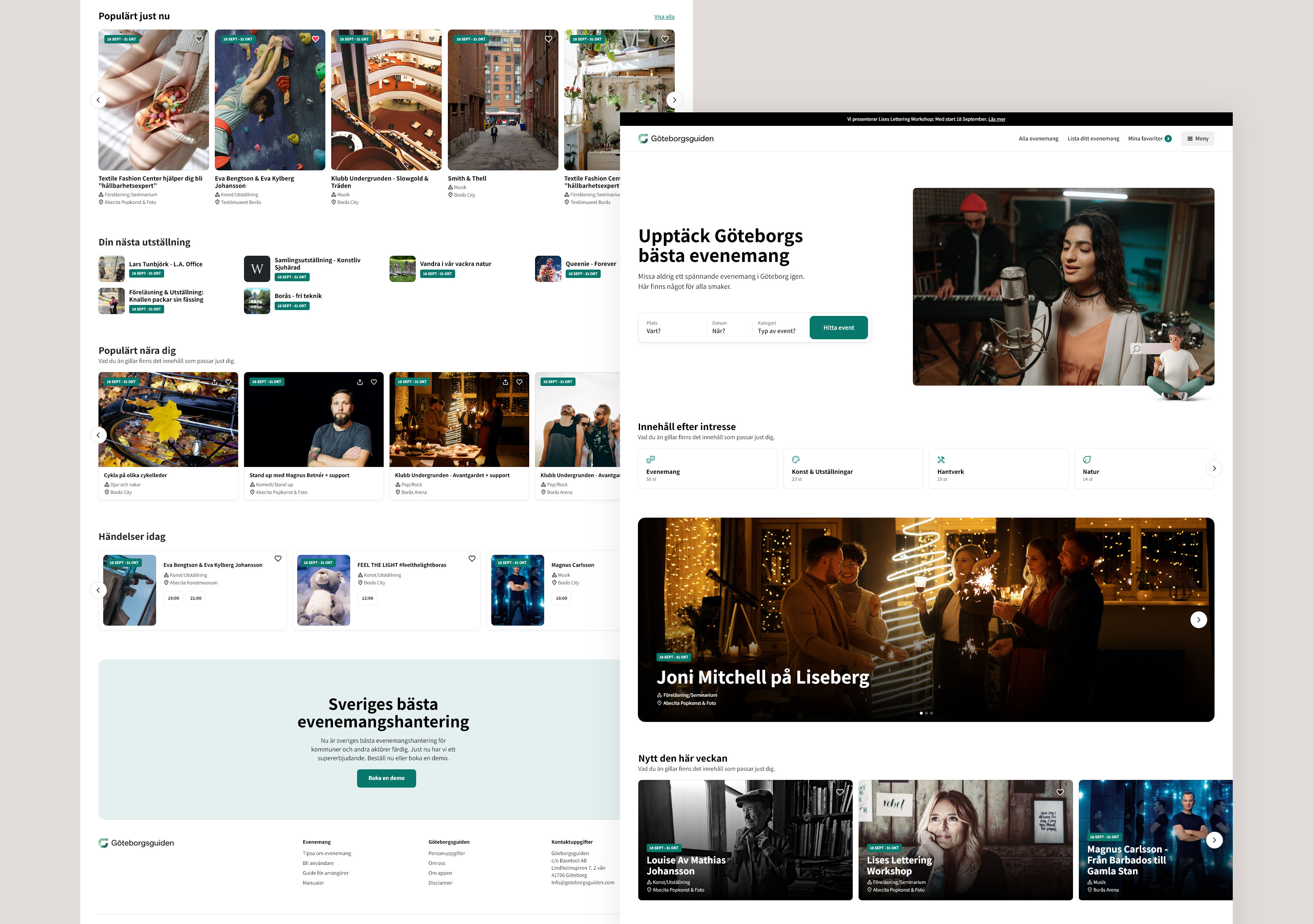
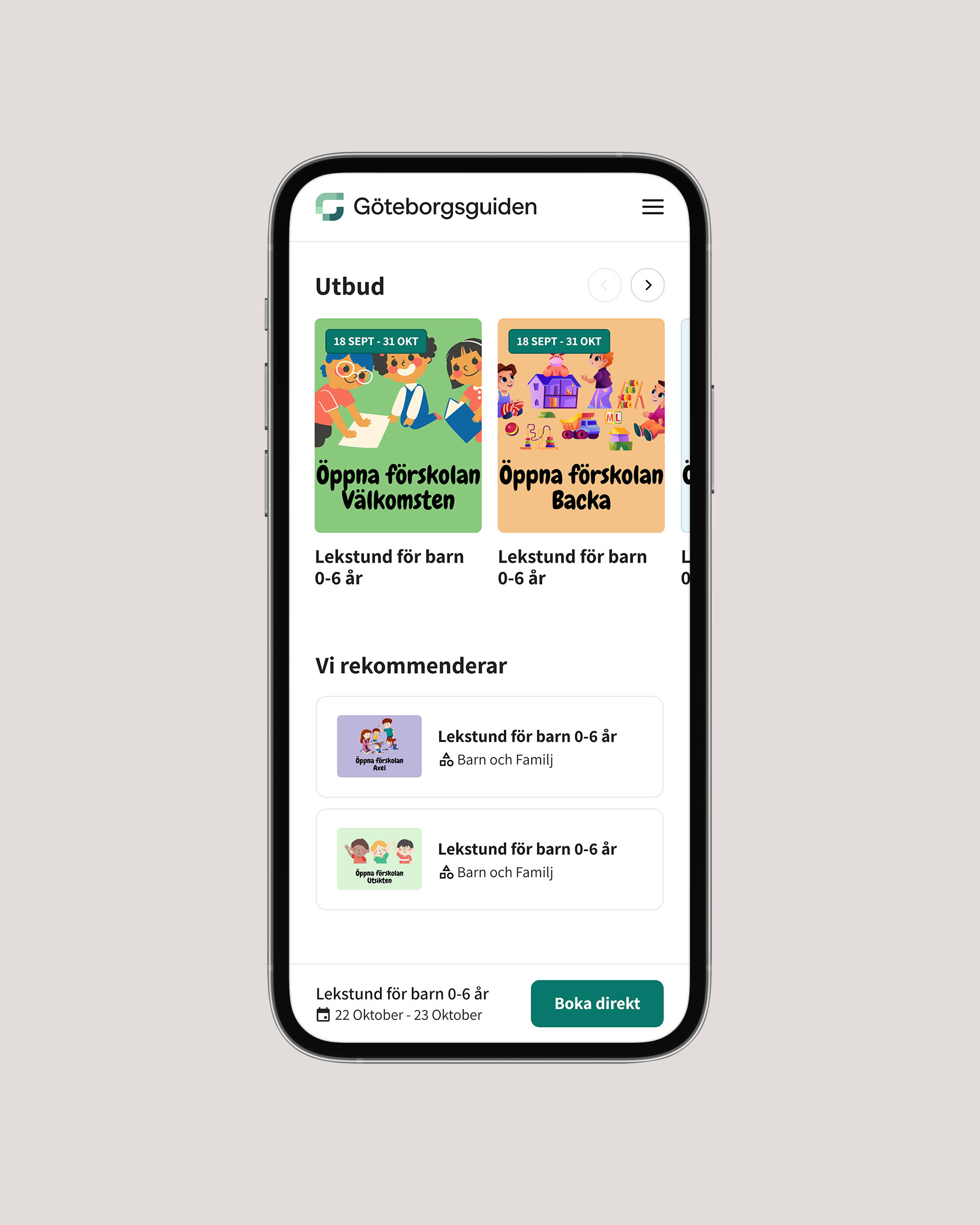
Search - a seamless discovery experience
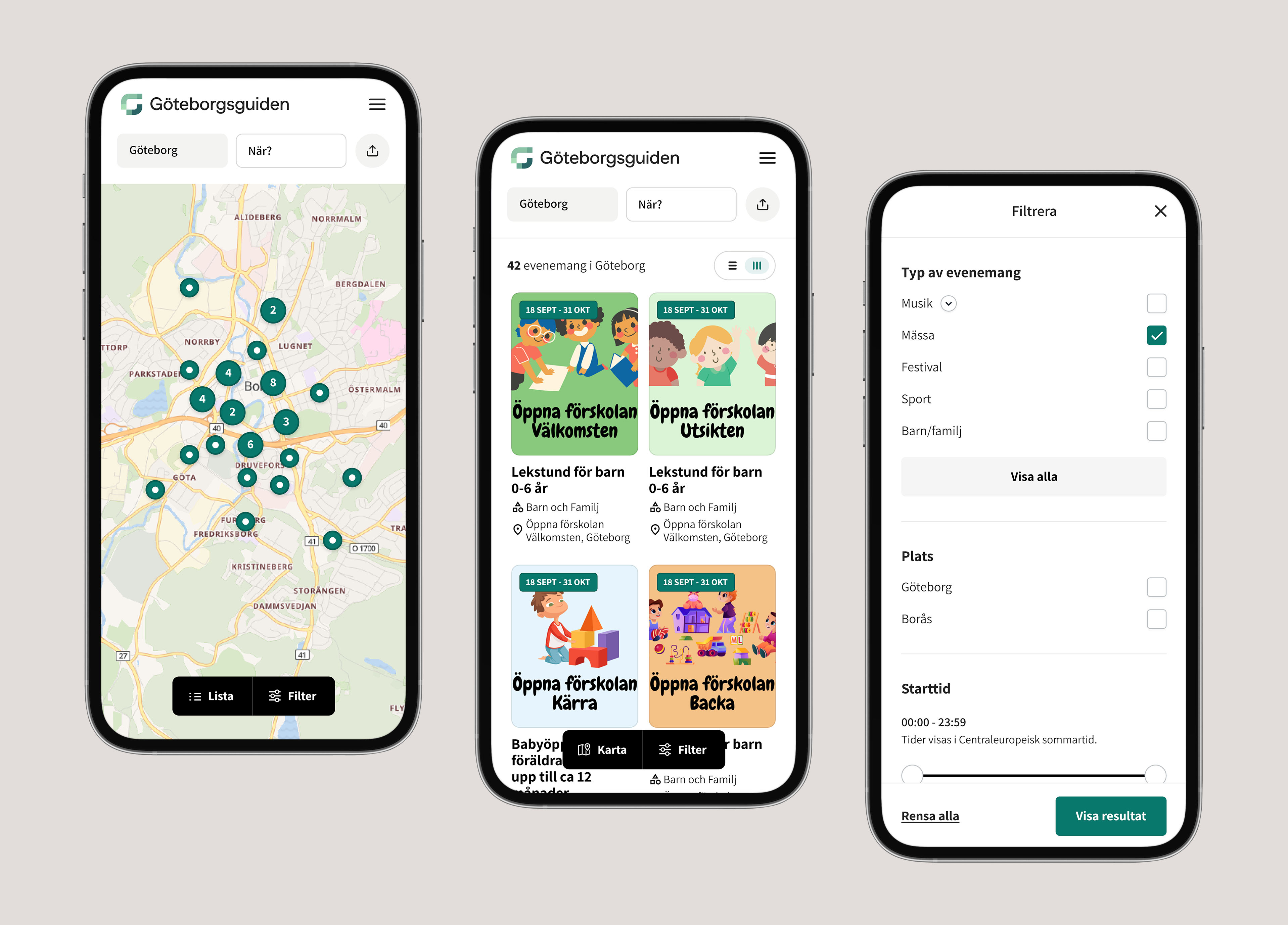
One of the primary objectives was to enable users to easily find events that cater to their specific interests and schedules in an easy and intuitive way. Gothenburg is rich in diverse neighborhoods, each with its own character. The search feature lets users explore events in specific parts of the city. An interactive calendar enables users to select a specific date or a date range. This ensures they can plan ahead or spontaneously choose an event for the evening. To really cater to the users event needs, users can browse through broad categories like 'Festivals', 'Arts', 'Music', 'Museums', etc.
The search functionality for Göteborgsguiden was designed with precision and user-centricity in mind. By allowing users to explore events based on place, date, and category – and even combinations of these – we've ensured a seamless discovery experience. The city's events are varied and vibrant, and our search choices reflect this diversity, making it easier than ever for users to dive into Gothenburg's lively event scene.

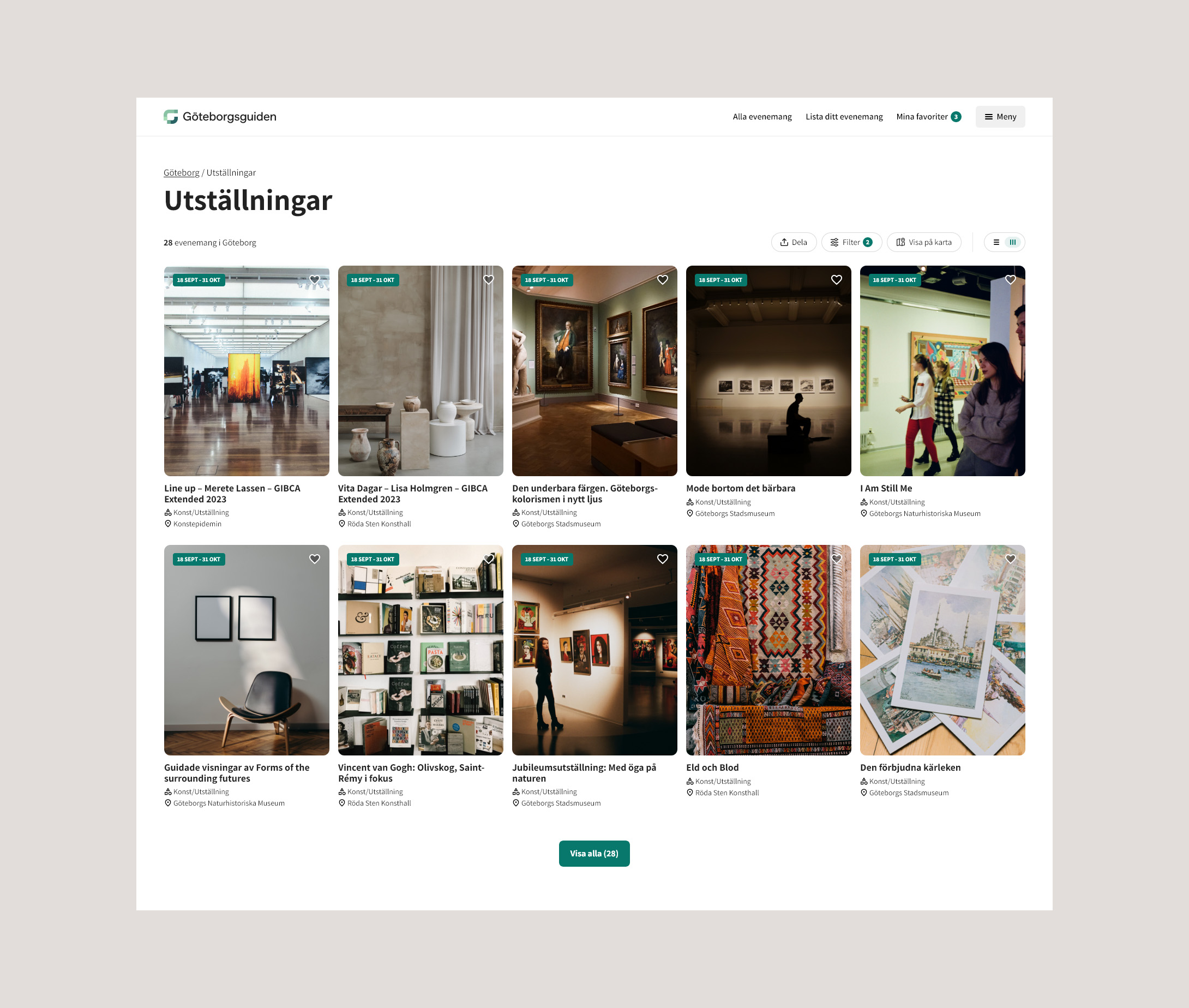
Comprehensive and user-friendly listing pages
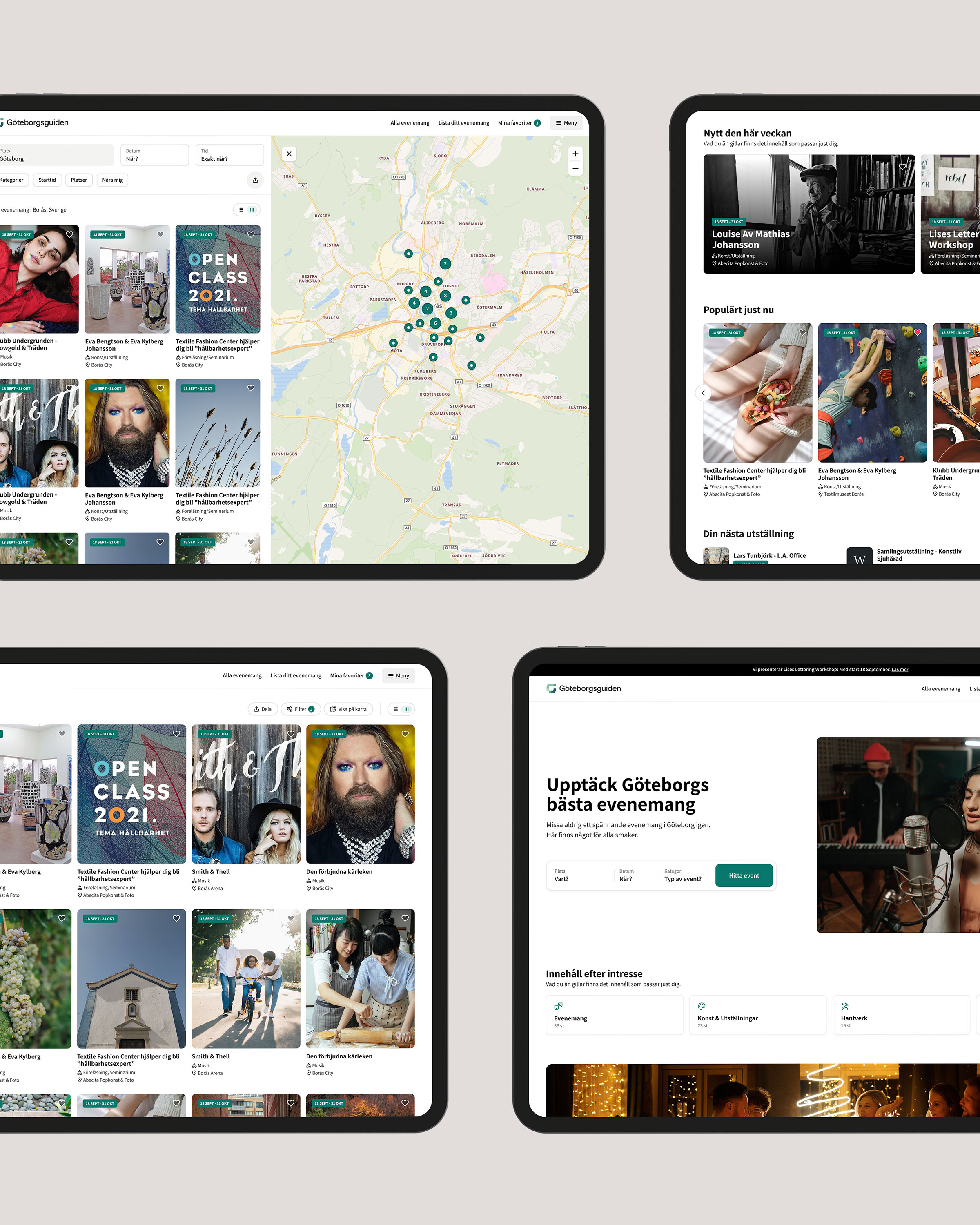
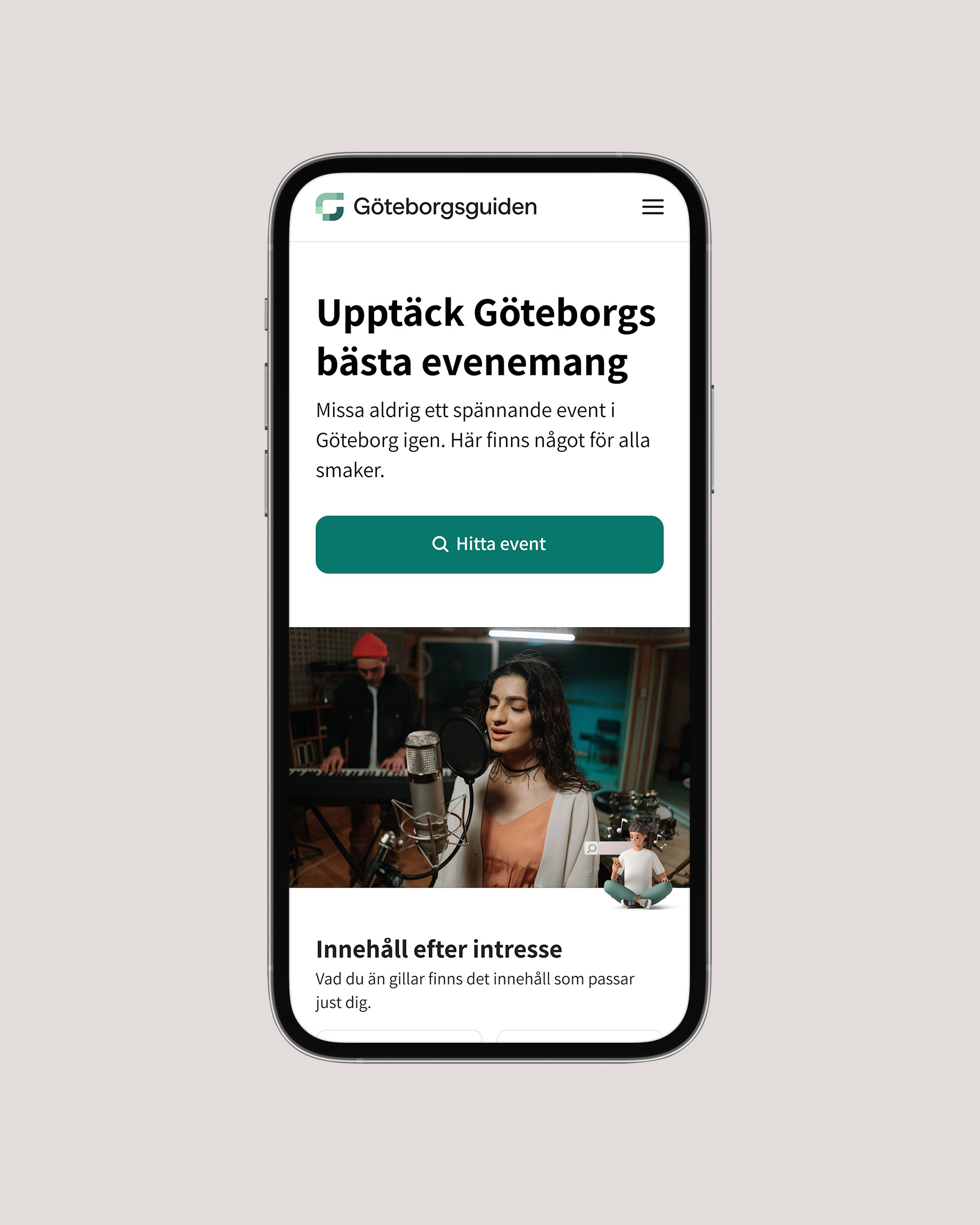
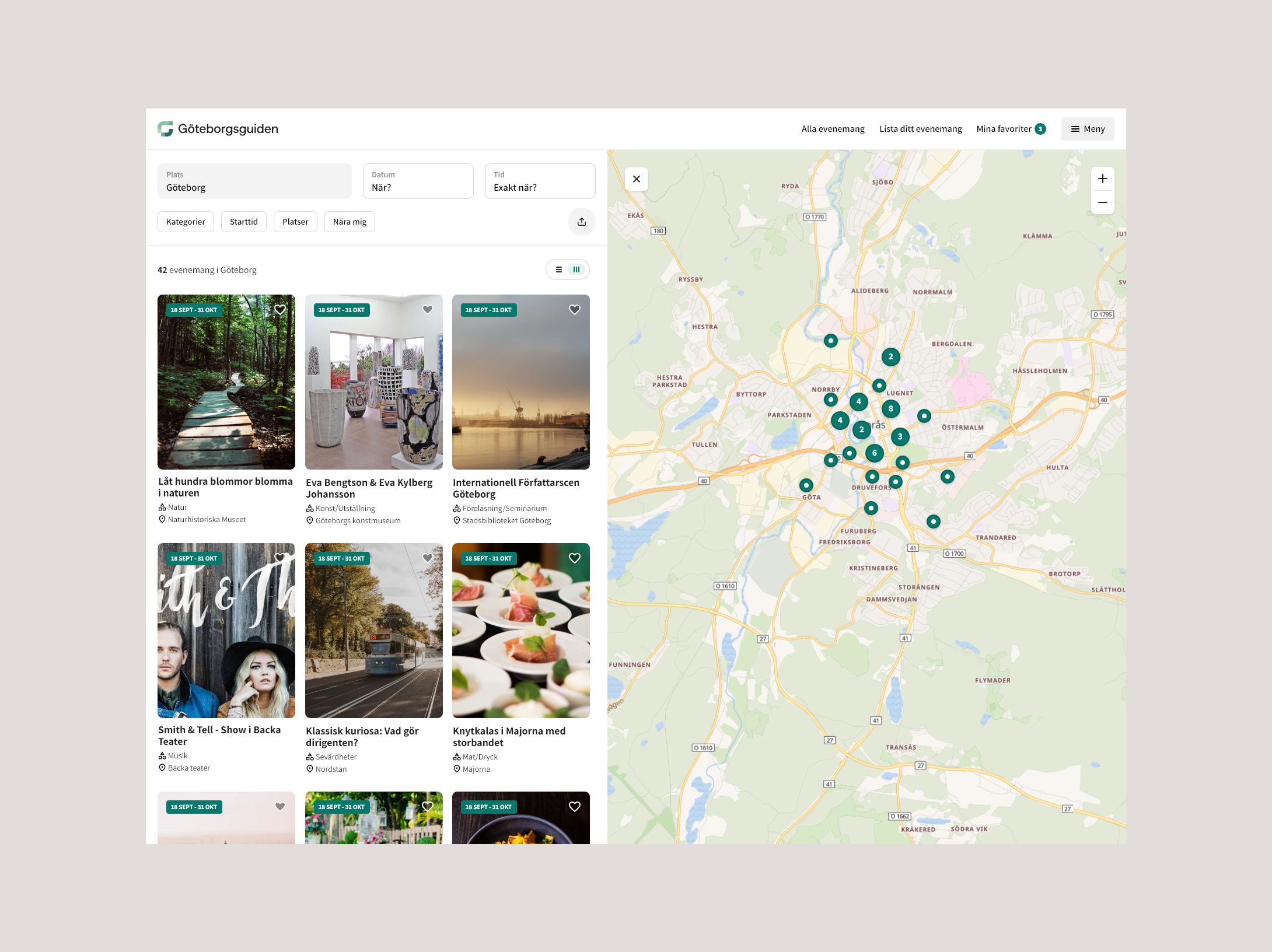
The heart of Göteborgsguiden website lies in its event listing page. With a bustling event scene, it was crucial to present the information in a manner that's both comprehensive and user-friendly. Recognizing the limited screen space on mobile devices, users can easily toggle between the event listing and the map view, ensuring they have a full-screen experience for each section without compromising on functionality.
The event listing page is more than just a display of information; it's an interactive exploration tool. By thoughtfully merging traditional event listings with an expansive map, we've provided users with a spatial context that enriches their event-finding journey.

Dynamic duo
The page is bifurcated into two primary sections. On one side, we have the linear event listings, and on the other, a robust interactive map. This split-screen design allows users to visualize event locations while browsing, offering a holistic event discovery experience. Recognizing that some users may prioritize one view over the other, I have integrated a feature that allows for easy resizing of each section, ensuring adaptability and personalization.


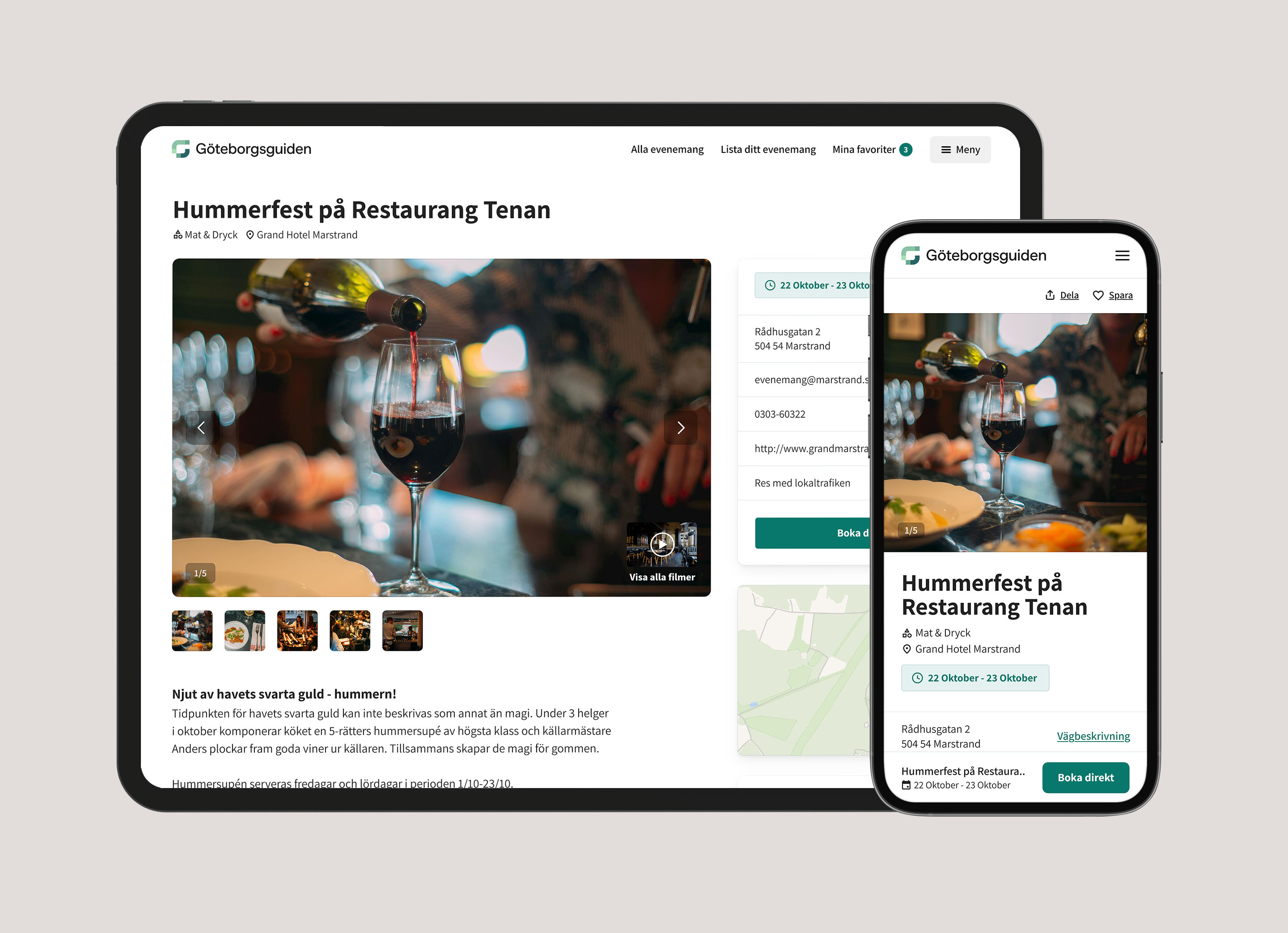
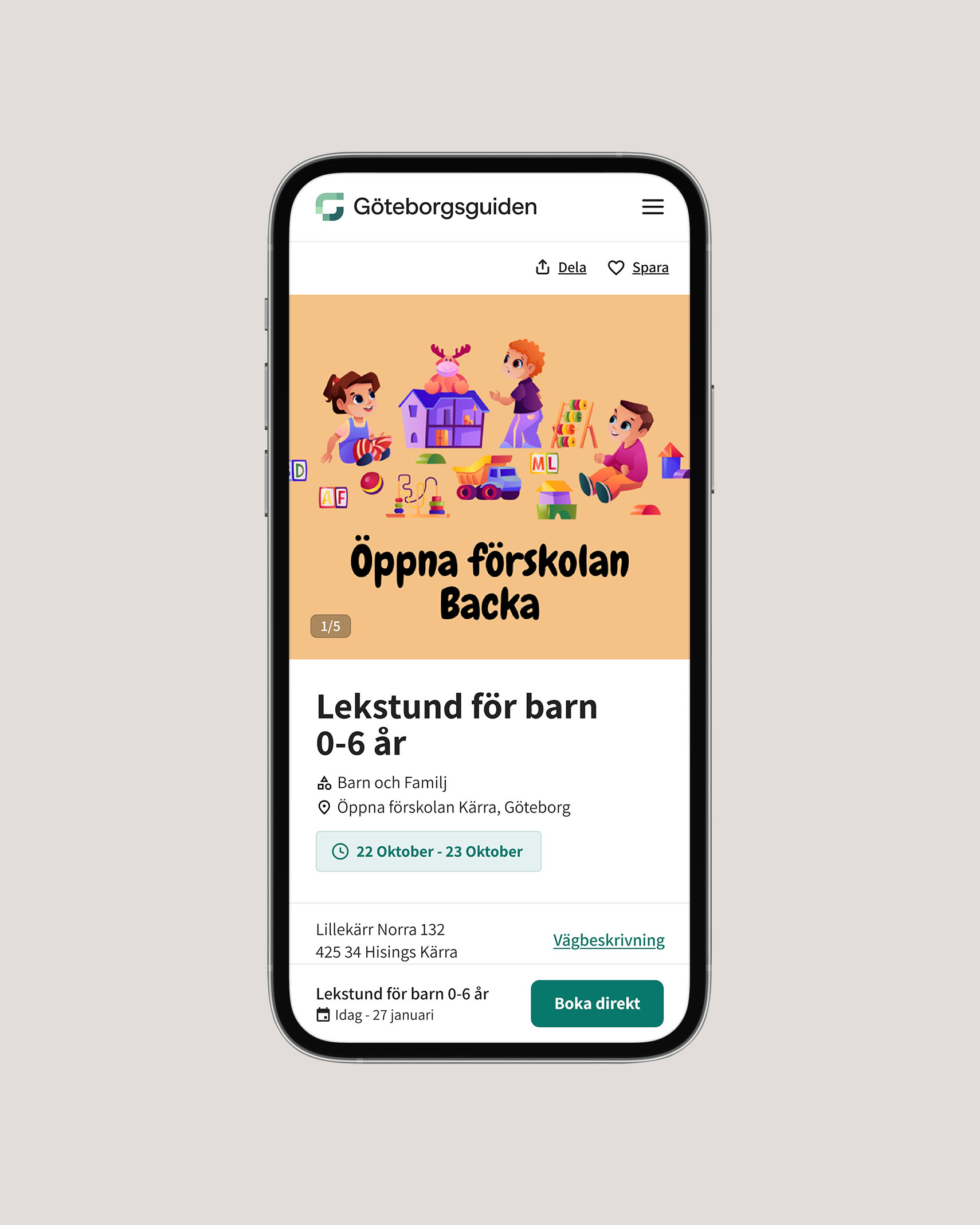
Event presentation & user engagement
Diving deeper into Göteborgsguiden's ecosystem, the event presentation page stands as the detailed gateway for users who've discovered an event of interest. Crafted with user engagement in mind, this page is designed to offer comprehensive event details, ensuring clarity and encouraging bookings. Below the hero section, users find a well-organized breakdown of the event's details. This includes a compelling event description, venue details, artist or presenter bios, and any other relevant information.
A vibrant and noticeable 'Book Now' button is persistently positioned as a sticky element as users scroll. This ensures that users are consistently encouraged to finalize their attendance.


Got a project in mind?
Let’s talk.